- <b:if cond='data:blog.pageType == "static_page"'>
- <style>
- #sidebar, .social {display:none;height:1px}
- #main-wrapper {width:950px}
- </style>
- </b:if>
Posted by : Chiến
Wednesday, October 31, 2012
Hẵn các bạn đã thấy vài tuần nay Hynls Blog đã áp dụng chuyển trang sang http://www.hynls.info/p/link.html?url=link cho các bài viết gần đây.
Chuyển tiếp của các diễn đàn Tạo một trang chuyển tiếp giúp blog bạn trở nên chuyên nghiệp hơn, mặt khác sẽ tạo nhiều khoảng trống cho việc đặt các textlink, banner, logo quảng cáo và cũng có thể tăng thêm lượng Traffic và Pagerank cũng tăng vọt. Hôm nay Hynls Blog sẽ hướng dẫn các bạn tạo một trang chuyển tiếp dành riêng cho blogger/blogspot cũng chuyên nghiệp hơn!
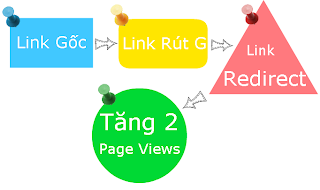
Mô hình hoạt động thế này!
Trước tiên bạn xem thử trang chuyển trang của mình nhé!
http://www.hynls.info/p/link.html?url=http://www.hynls.info
Tiêu đề Chuyển trang chuyên nghiệp hơn! cũng đúng vì mình áp dụng cả 2 cách chuyển trang
1. ẨN LIÊN KẾT RA NGOÀI CHUYÊN NGHIỆP HƠN BẰNG JQUERY của Vnblogspot [gọi là 1]
2. Ẩn bằng code của mình! [gọi là 2]
Nghĩa là dùng [2] rút gọn link dạng http:/blogban.blogspot.com/p/tieudetrang.html?url=link sau đó dùng link ấy vào các trang rút gọn url (như goo.gl, x.co, tinyurl.com,bit.ly,...) tạo link rút gọn
Rồi dùng [1] để ẩn liên kết ra dạng như sauhttp://www.hynls.info/go/goo (goo là mình đã chỉnh Exlink_Fullhide thành false)
Như thế khi 1 ng click vào 1 link sẽ tăng 2 pageview! [Theo mình nghĩ vậy không biết có đúng k :) ]
Bắt tay vào code nào!
Đầu tiên Tạo 1 trang theo tên tùy thích! vào Blogger-> Chọn Blog -> Trang -> Trang mới -> Paste nội dung code bên dưới vào (ở chế độ HTML nhé)
- <style type='text/css'>
- @import url(http://dl.dropbox.com/u/38782096/google-buttons.css)
- </style>
- <center><span style="color: #38761d; font-family: Open Sans, sans-serif;">Bạn sẻ đc chuyển sang địa chỉ:</span></center>
- <script type="text/javascript">
- <!--
- String.prototype.GetValue= function(para) {
- var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
- var r = this.substr(this.indexOf("\?")+1).match(reg);
- if (r!=null) return unescape(r[2]); return null;
- }
- var str = location.href;
- //-->
- </script>
- <div id="header">
- <center>
- <div class="top">
- <span ><scripttype="text/javascript">document.write(str.GetValue("url"));</script> </span>
- </div>
- </center>
- </div>
- <div id="main">
- <form name=loading>
- <div align=center>
- <script type="text/javascript">
- document.write("<input style=\"text-align:center;margin:3px;font-weight::bold;\" type=\"button\"class=\"g-button g-button-red\"onclick=\"location.href='"+str.GetValue("url")+"'\""+"value=\"Vào ngay luôn...!\"");
- </script>
- </div>
- <button type='button' class='g-button g-button-green' href='/'>Thôi! Vào lại Hynls Blog</button>
- <div align=center>
- <input type="text" name="chart" size="100" style="font-family:Tahoma; color:#7F7F7F; background:#fff no-repeat left; padding:10 1px 1px 1px; border: 3px dashed #CCC;
- width: 515px;
- padding: 10px;
- -moz-box-shadow: inset 0 0 10px #EEE;
- -webkit-box-shadow: inset 0 0 10px #fff;
- box-shadow: inset 0 0 10px #fff;
- border-image: initial;}
- " /> <br />
- <input type="text" name="percent" size="14"style="color:#7F7F7F; text-align:center; border: 2px dashed #CCC;background:#fff;" />
- <scripttype="text/javascript">document.write('\u003C\u0073\u0063\u0072\u0069\u0070\u0074\u0020\u0074\u0079\u0070\u0065\u003D\u0022\u0074\u0065\u0078\u0074\u002F\u006A\u0061\u0076\u0061\u0073\u0063\u0072\u0069\u0070\u0074\u0022\u003E\u000D\u0076\u0061\u0072\u0020\u0062\u0061\u0072\u003D\u0030\u003B\u000D\u0076\u0061\u0072\u0020\u006C\u0069\u006E\u0065\u003D\u0022\u007C\u007C\u0022\u003B\u000D\u0076\u0061\u0072\u0020\u0061\u006D\u006F\u0075\u006E\u0074\u003D\u0022\u007C\u007C\u0022\u003B\u000D\u0063\u006F\u0075\u006E\u0074\u0028\u0029\u003B\u000D\u0066\u0075\u006E\u0063\u0074\u0069\u006F\u006E\u0020\u0063\u006F\u0075\u006E\u0074\u0028\u0029\u007B\u000D\u0062\u0061\u0072\u003D\u0062\u0061\u0072\u002B\u0032\u003B\u000D\u0061\u006D\u006F\u0075\u006E\u0074\u0020\u003D\u0061\u006D\u006F\u0075\u006E\u0074\u0020\u002B\u0020\u006C\u0069\u006E\u0065\u003B\u000D\u0064\u006F\u0063\u0075\u006D\u0065\u006E\u0074\u002E\u006C\u006F\u0061\u0064\u0069\u006E\u0067\u002E\u0063\u0068\u0061\u0072\u0074\u002E\u0076\u0061\u006C\u0075\u0065\u003D\u0061\u006D\u006F\u0075\u006E\u0074\u003B\u000D\u0064\u006F\u0063\u0075\u006D\u0065\u006E\u0074\u002E\u006C\u006F\u0061\u0064\u0069\u006E\u0067\u002E\u0070\u0065\u0072\u0063\u0065\u006E\u0074\u002E\u0076\u0061\u006C\u0075\u0065\u003D\u0022\u004C\u006F\u0061\u0064\u0069\u006E\u0067\u0020\u002E\u002E\u002E\u0020\u0022\u002B\u0062\u0061\u0072\u002B\u0022\u0025\u0022\u003B\u000D\u0069\u0066\u0020\u0028\u0062\u0061\u0072\u003C\u0039\u0039\u0029\u000D\u007B\u0073\u0065\u0074\u0054\u0069\u006D\u0065\u006F\u0075\u0074\u0028\u0022\u0063\u006F\u0075\u006E\u0074\u0028\u0029\u0022\u002C\u0031\u0030\u0030\u0029\u003B\u007D\u000D\u0065\u006C\u0073\u0065\u000D\u007B\u0077\u0069\u006E\u0064\u006F\u0077\u002E\u006C\u006F\u0063\u0061\u0074\u0069\u006F\u006E\u0020\u003D\u0020\u0073\u0074\u0072\u002E\u0047\u0065\u0074\u0056\u0061\u006C\u0075\u0065\u0028\u0022\u0075\u0072\u006C\u0022\u0029\u003B\u007D\u000D\u007D\u000D\u003C\u002F\u0073\u0063\u0072\u0069\u0070\u0074\u003E\u000D\u003C\u002F\u0064\u0069\u0076\u003E\u000D\u003C\u002F\u0066\u006F\u0072\u006D\u003E\u003C\u002F\u0064\u0069\u0076\u003E\u000D\u003C\u0062\u0072\u0020\u002F\u003E\u000D\u003C\u0063\u0065\u006E\u0074\u0065\u0072\u003E\u000D\u003C\u0073\u0063\u0072\u0069\u0070\u0074\u0020\u0069\u0064\u003D\u0022\u005F\u0077\u0061\u0075\u0076\u0068\u0066\u0022\u003E\u0076\u0061\u0072\u0020\u005F\u0077\u0061\u0075\u0020\u003D\u0020\u005F\u0077\u0061\u0075\u0020\u007C\u007C\u0020\u005B\u005D\u003B\u0020\u005F\u0077\u0061\u0075\u002E\u0070\u0075\u0073\u0068\u0028\u005B\u0022\u0073\u006D\u0061\u006C\u006C\u0022\u002C\u0020\u0022\u0068\u0079\u006E\u006C\u0073\u0062\u006C\u006F\u0067\u0022\u002C\u0020\u0022\u0076\u0068\u0066\u0022\u005D\u0029\u003B\u0028\u0066\u0075\u006E\u0063\u0074\u0069\u006F\u006E\u0028\u0029\u0020\u007B\u0020\u0076\u0061\u0072\u0020\u0073\u003D\u0064\u006F\u0063\u0075\u006D\u0065\u006E\u0074\u002E\u0063\u0072\u0065\u0061\u0074\u0065\u0045\u006C\u0065\u006D\u0065\u006E\u0074\u0028\u0022\u0073\u0063\u0072\u0069\u0070\u0074\u0022\u0029\u003B\u0020\u0073\u002E\u0061\u0073\u0079\u006E\u0063\u003D\u0074\u0072\u0075\u0065\u003B\u0020\u0073\u002E\u0073\u0072\u0063\u003D\u0022\u0068\u0074\u0074\u0070\u003A\u002F\u002F\u0077\u0069\u0064\u0067\u0065\u0074\u0073\u002E\u0061\u006D\u0075\u006E\u0067\u002E\u0075\u0073\u002F\u0073\u006D\u0061\u006C\u006C\u002E\u006A\u0073\u0022\u003B\u0064\u006F\u0063\u0075\u006D\u0065\u006E\u0074\u002E\u0067\u0065\u0074\u0045\u006C\u0065\u006D\u0065\u006E\u0074\u0073\u0042\u0079\u0054\u0061\u0067\u004E\u0061\u006D\u0065\u0028\u0022\u0068\u0065\u0061\u0064\u0022\u0029\u005B\u0030\u005D\u002E\u0061\u0070\u0070\u0065\u006E\u0064\u0043\u0068\u0069\u006C\u0064\u0028\u0073\u0029\u003B\u007D\u0029\u0028\u0029\u003B\u003C\u002F\u0073\u0063\u0072\u0069\u0070\u0074\u003E\u003C\u002F\u0063\u0065\u006E\u0074\u0065\u0072\u003E');</script></div></form></div>
xong vào Mẫu -> Chỉnh sửa HTML -> Tiếp tục rồi tìm ]]></b:skin> và paste code bên dưới vào dưới ]]></b:skin>
Data provided by Pastebin.com - Download Raw - See Original
- <b:if cond='data:blog.url != "http://www.hynls.info/p/link.html"'>
Cuối cùng chọn Lưu Mẫu.
Vậy là xong! khi post vài mới thì làm các cách như sau:
B1: Check link xem có die k?
B2: Thêm http://blogban.blogspot.com/p/link.html?url=link [link có dạng http://goo.gl/hYnlSbLoG. Nhớ có http:// đầu link nữa nha!]
B3: Vào các trang rút gọn url (như goo.gl, x.co, tinyurl.com, bit.ly,...) tạo link rút gọn với link http://blogban.blogspot.com/p/link.html?url=link
B4: Vào lại bài viết và paste link rút gọn vào! Link khi rê chuột và dạng http://blogban.blogspot.com/go/goo
Nguồn: Hynlsblog
Subscribe to:
Post Comments (Atom)



0 comments